The World Wide Web has established itself as a powerful source of information with billions of active users. As per the report of Statista, over 4.5 billion people use the internet as of 2020, accounting for nearly 59 percent of the global population.
Today, websites have become the most convenient venues for information exchange, replacing traditional media channels like television and radio. However, it is unfortunate that the power of the web is not utilized fully due to a lack of website accessibility for people with special needs.
According to the United Nation’s global web accessibility survey, out of the 100 leading website homepages, 97 didn’t even achieve the level-A accessibility level. Level A represents the basic or minimum accessibility rating of W3C’s Web Content Accessibility Guidelines. Although governments worldwide have increasingly mandated the Web Content Accessibility Guidelines (WCAG) to cater to the users’ needs, there is still a long way to go.
In this blog, we’ll talk about accessibility and share some ways that you can implement to make your website more accessible to users, regardless of their ability.
Let’s get started!
What is Web Accessibility?
For a disabled person, web accessibility means accessing or using web services and products as effectively as a user without a disability. From the outset, the World Wide Web (WWW) was intended to be used by everyone, regardless of their ability, software, hardware, location, and language. Since millions of people around the world suffer from disabilities and impairments, the need for the internet to become accessible to people with special needs becomes even more pronounced.
While it’d be tough to keep each user’s individual needs in mind when designing a website, there are ways that can make for a good starting point. Below we explore some of them.
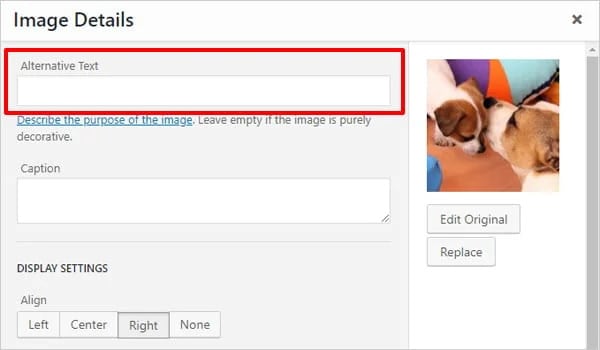
Add ‘Alt text’ to the images:
Alt text, short for alternative text, is a word or phrase that describes an image or graphics of any kind on a website. The text is displayed for comprehension in case the image fails to load. Screen readers or similar assistive devices can also read it aloud to tell the user what’s in the image location.
On WordPress, alternative text for images can be added by filling the appropriate box in the ‘Image Details’ window. It not only improves accessibility but also boosts the site’s SEO and user experience. Make sure to add as much description as possible to make it easy for users to understand the relevance of the images.
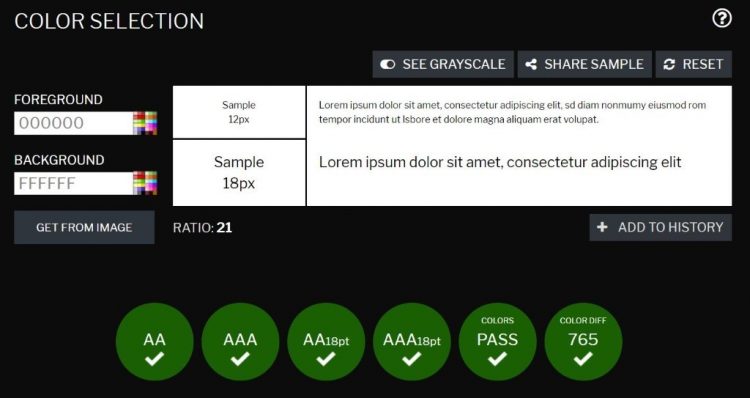
Choose colors carefully:
There are millions of people who aren’t able to distinguish between some colors. Such visual impairments can cause severe issues for some users to navigate your website. Therefore, you should need to keep this in mind when designing your website.
A simple way to address this issue is to maintain a high color contrast. This will ensure that everyone distinguishes various elements on the website. There are several tools, such as Color Filter and Contrast Checker, that let you test different color combinations. Using these tools, you will get an idea of how a color-blind person will perceive your site.
You also need to make sure that the text stands out against the background. A good idea is to use light color text against a dark background, as it is the easiest to read.
Use descriptive links:
Many people with special needs use a screen reader to navigate a web page. The device jumps through the links on the page until the user finds content that they are interested in. If the link only contains words like ‘click here’ or ‘see more,’ users won’t learn what the URL has since there is no description with it.
To make navigation easier, make sure you use contextual links that describe what the users will find when they click on the link. For instance, if you’re pointing a user to a page that contains information about your company, you can use something like ‘To know more about the company, read About Us‘ instead of just writing ‘See More.’ By using contextual links, you will not only improve user experience but also boost your website’s SEO.
Use Headers to structure your content:
You can significantly improve your website accessibility by using headers strategically in your content. Proper headings not only make page navigation easier for screen readers, but they also improve flow and make the content easier to digest.
When using headers, make sure that you follow the correct order. Use H1 mostly for the primary title of the page. You can follow it by an H2 heading, nested with an H3, and so on. Avoid breaking the order by jumping between different headers. This will confuse the readers and make navigation tougher for the users.
Use AI-based solutions:
Artificial Intelligence (AI) is making new strides in every aspect of our lives. A lesser-known benefit of AI is its ability to facilitate website accessibility and ensure compliance with Web Content Accessibility Guidelines (WCAG).
Solving web accessibility with AI can make the digital world more manageable for users with special needs. It can prove to be a game-changer at a time when web-accessibility related lawsuits are at an all-time high. As per ADA title III, the total website accessibility cases skyrocketed to 3,200 in the first half of 2019, and the number is still on the rise.
AI technology can create possibilities in language translation and captioning by using Automated Speech Recognition (ASR). They can not only improve language translation and live captioning for disabled people but also improve their performance through self-learning.
Similarly, the AI-based Automated Image Recognition can help visually impaired people to recognize images. Google has already developed an algorithm called Google Vision API that uses neural networks to recognize images. Facebook has taken similar steps to ensure site accessibility for blind and visually-impaired people by using AI and Machine Learning technologies.
Final words:
The United Nations Convention on the Rights of Persons with Disabilities recognizes web accessibility as a fundamental human right and demands conformity to the standard and guidelines. Therefore, we advise that you keep a close eye on accessibility when designing your website. Use the above tips to ensure that all users, irrespective of their ability, can access and engage with your website.