As a professional-level UI/UX designer who regularly prototypes designs for clients, you probably have a favorite selection of tools for your job. In all likelihood, you’re using something that’s installed on your work PC or laptop, and you do a little bit of coding to make the developer handoff as easy as possible. What if you had access to a cloud-based tool that you can use to work from anywhere, and one that requires no coding on your part in terms of handing off your prototype to the developer? Wouldn’t you want to take advantage of a platform like that? That’s exactly what we’re showcasing for you today, and it is called Wondershare Mockitt.
A Full Introduction to Wondershare Mockitt
You might already be familiar with Wondershare’s products in the creative and productivity space, and Mockitt is the latest introduction to the market. Essentially, it is a cloud-hosted design and prototyping tool web and mobile UI/UX that offers a range of convenient functions and features to help you be more productive, work faster, and go through a huge workload in a relatively short amount of time – not to mention having a frictionless developer handoff every time. Here are some of the features that give you these capabilities.
Key Features of Wondershare Mockitt
- A convenient collaborative platform that can be accessed online on any connected computer – hosted on cloud servers with high uptime commitments
- Zero-learning-curve user interface suitable for beginners and advanced users alike
- Extensive functions for designing and prototyping UI/UX for websites and cross-device applications
- A large asset library that gives you access to whatever components you need to complete your unique design
- Ready-to-use templates to help you get started faster and give you ideas for your app or website
- Convenient linking to create fully interactive prototypes – links can be edited to add gestures, transactions, and animation effects from a variety of options
- Annotate designs with Sticky Notes to communicate with stakeholders
- Get quick comments and feedback for subsequent iterations
- Automatic code-gen for HTML and style code for multiple OS and device platforms
- Ready code-inspect and asset download feature for developers
- Easy sharing or previewing of UI/UX prototypes online or offline
How to Create a Prototype for a UI/UX Design in Wondershare Mockitt
The process of creating a prototype involve a few simple steps that you can replicated in your Mockitt account once you sign up and register for the free plan. Try it out with your first couple of projects and then decide later whether you want to subscribe for a higher plan. After the registration is done, here are the steps to follow:
1. Name and Define the Project
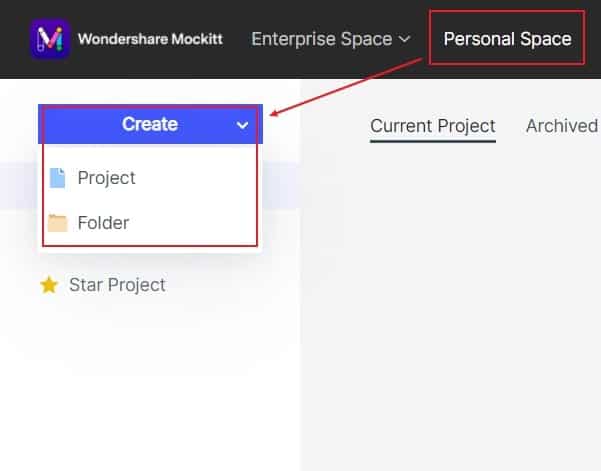
The “Create” > “Project” button will allow you the start your first project. Give it an appropriate name and specify the device for which you’re creating the prototype. This is important because it will give you the corresponding screen aspect ratio for your design. At this point, you can either start with a blank screen or use one of the available templates to get started.
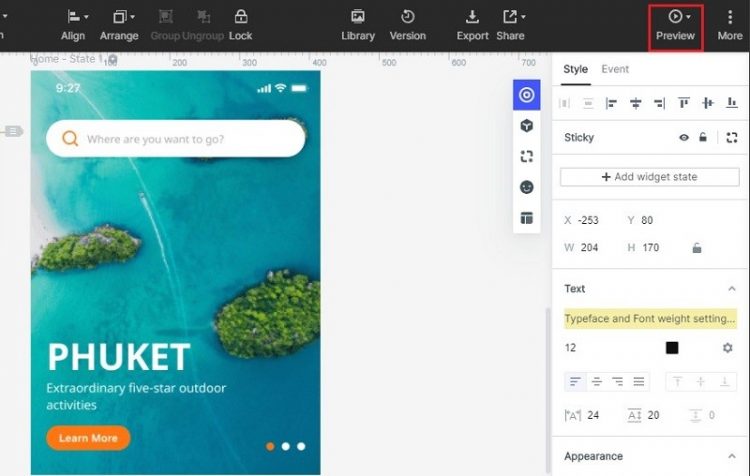
2. Create your Design
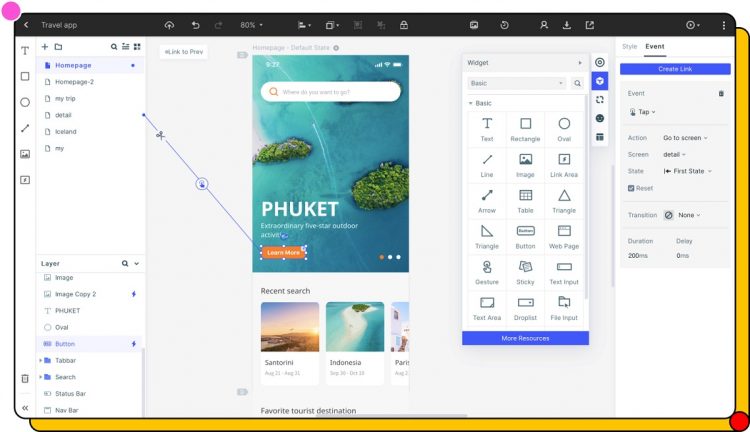
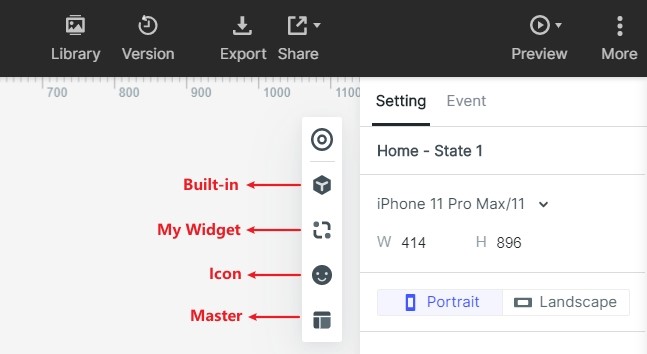
To add widgets and other components, simple drag elements from the quick-access panel on the left or the library of assets on the right of your main screen. Double-clicking and Click + draw are two other options. Once the home screen layout has been decided, you can add additional screens and page states.
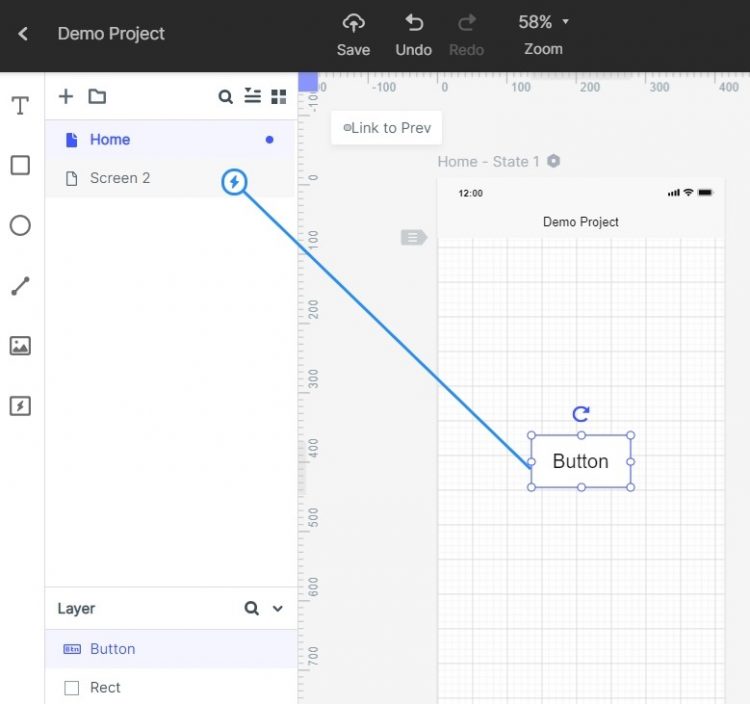
3. Prototype your Design
This is where you make your design dynamic and interactive using gestures to trigger transitions and other effects. The linking is as simple as dragging an asset’s link icon (left side when an asset is selected) and dropping it to the appropriate target page. Once established, the link can be edited to add the trigger gesture and response effects to complete the interaction. Do this for all the interactive elements on your screens.
4. Preview and Share the Prototype
Now comes the review part. First, preview the prototype to make sure your interactions are working fine and the pages look the way they should. To share a prototype, simply generate a link or QR code for secure sharing. Feedback and comments can be provided online within the Mockitt platform, which the designer can use to make corrections or changes.
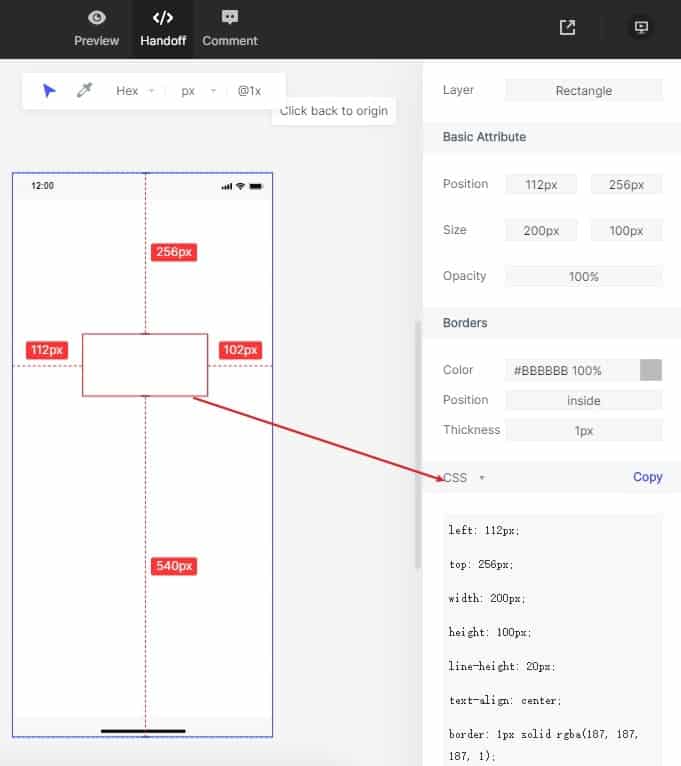
5. Developer Handoff
Since all the required code for the assets is generated automatically by the system and made available to the developer, the latter can come in and do a code inspect before downloading the code package and other asset documentation. That reduces the problematic issues usually faced between the designers and the development team during the handoff.
This process can be replicated to complete the simplest or the most elaborate UI/UX prototyping projects. These fully interactive prototypes give your clients and other stakeholders a clear view of what to expect in the final product. Having your projects live on the cloud give stakeholders greater accessibility and in a more secure manner than by sharing documents back and forth. Version control is an inherent part of cloud-based platforms, and this is one of the most useful features of Wondershare Mockitt. In addition, the pricing and licensing are laid out very clearly so you know from the outset what your total cost of ownership is going to look like, allowing you greater flexibility in other areas of your budget.